手机打开网页后自动打开短信界面,填写接收号码和短信内容-上行短信
![]() 手机打开网页后自动打开短信界面,填写接收号码和短信内容-上行短信.rar
手机打开网页后自动打开短信界面,填写接收号码和短信内容-上行短信.rar


<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>上行短信</title>
<style>
*{margin:0;padding:0;font-family:"PingFangSC-Regular","Microsoft YaHei", "微软雅黑", verdana, sans-serif, Simsun, STXihei;zoom:1;}
body{padding: 0 15px;background: #fafafa;}
.f-dn{display: none;}
.f-margin-top-5{margin-top: 5px;}
.bold{font-weight: bold;}
.title{text-align: center;font-size: 20px;height: 28px;line-height: 28px;margin-top: 35px;}
.title-info{margin-top: 5px;font-size: 15px;text-align: center;}
.qrcode-body{margin-top: 24px;border:1px solid #b9b9b9;background: #fff;padding:25px 15px;font-size: 16px;border-radius: 6px;}
.qrcode-body .step1 .step-title{color: #656565;margin-top: 0px;}
.qrcode-body .step-title{margin-top: 20px;margin-bottom: 10px;}
.qrcode-body .step p{font-size: 15px;line-height: 25px;}
.qrcode-footer{color: #656565;font-size: 15px;margin-top: 14px;}
.j-manaul{text-decoration: none;display: inline-block;border-radius: 6px;width: 110px;height: 26px;line-height: 26px;text-align: center;color: #3B78DD ;border:1px solid #3B78DD;margin-left: 5px;}
.sms-body{margin-top: 35px;font-size: 15px;}
.sms-body .step-body{border:1px solid #B9B9B9;border-radius: 6px;background: #fff;margin: 8px 0;}
.sms-body .step-info{color: #656565;margin-bottom: 32px;}
.sms-body .step-body p{height: 42px;line-height: 42px;padding-left: 25px;}
.sms-body .step-body p span{font-weight: bold;}
.sms-body .step-body p:first-child{border-bottom: 1px solid #B9B9B9;}
.sms-body .step2 .step-body{padding:15px;line-height: 25px;}
</style>
</head>
<body>
<div class="qrcode">
<div class="title bold">网易邮箱帐号注册</div>
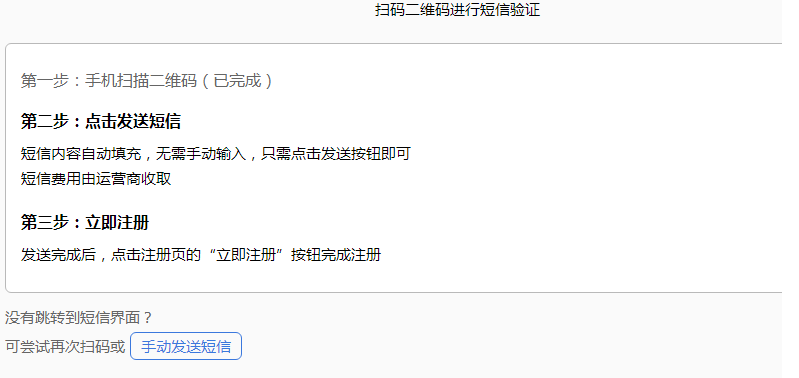
<div class="title-info">扫码二维码进行短信验证</div>
<div class="qrcode-body">
<div class="step step1">
<div class="step-title">第一步:手机扫描二维码(已完成)</div>
</div>
<div class="step step2">
<div class="step-title bold">第二步:点击发送短信</div>
<p>短信内容自动填充,无需手动输入,只需点击发送按钮即可</p>
<p>短信费用由运营商收取</p>
</div>
<div class="step step3">
<div class="step-title bold">第三步:立即注册</div>
<p>发送完成后,点击注册页的“立即注册”按钮完成注册</p>
</div>
</div>
<div class="qrcode-footer">
<div>没有跳转到短信界面?</div>
<div class="f-margin-top-5">可尝试再次扫码或<a href="javascript:;" class="j-manaul">手动发送短信</a></div>
</div>
</div>
<div class="sms f-dn">
<div class="title bold">网易邮箱帐号注册</div>
<div class="title-info">手动发送短信验证说明</div>
<div class="sms-body">
<div class="step step1">
<div class="step-title bold">第一步:发送短信</div>
<div class="step-body">
<p>编辑短信:<span>222</span></p>
<p>发送至:<span>106981630163222</span></p>
</div>
<div class="step-info">短信费用由运营商收取</div>
</div>
<div class="step step2">
<div class="step-title bold">第二步:确认发送</div>
<div class="step-body">
发送完成后,点击注册页面的“立即注册”按钮完成注册
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="https://mimg.127.net/p/tools/jquery/jquery-1.8.1.min.js"></script>
<script>
$(function(){
$('.j-manaul').click(function(){
$('.qrcode').hide();
$('.sms').show();
})
$('.j-qrcode').click(function(){
$('.qrcode').show();
$('.sms').hide();
})
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1;//判断是否是 android终端
var isUc = u.indexOf('UCBrowser') > -1;
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isIOS&&!isUc){
window.location.href = 'sms:106981630163222&body=222';
}else if(isAndroid || isUc){
window.location.href = 'sms:106981630163222?body=222';
}
})
</script>
</html>