在Webstorm中开发react-native的配置步骤:
by cfscc 20200514
Your environment has been set up for using Node.js 13.9.0 (x64) and npm.
安装git,并添加到系统环境变量的%path%中:
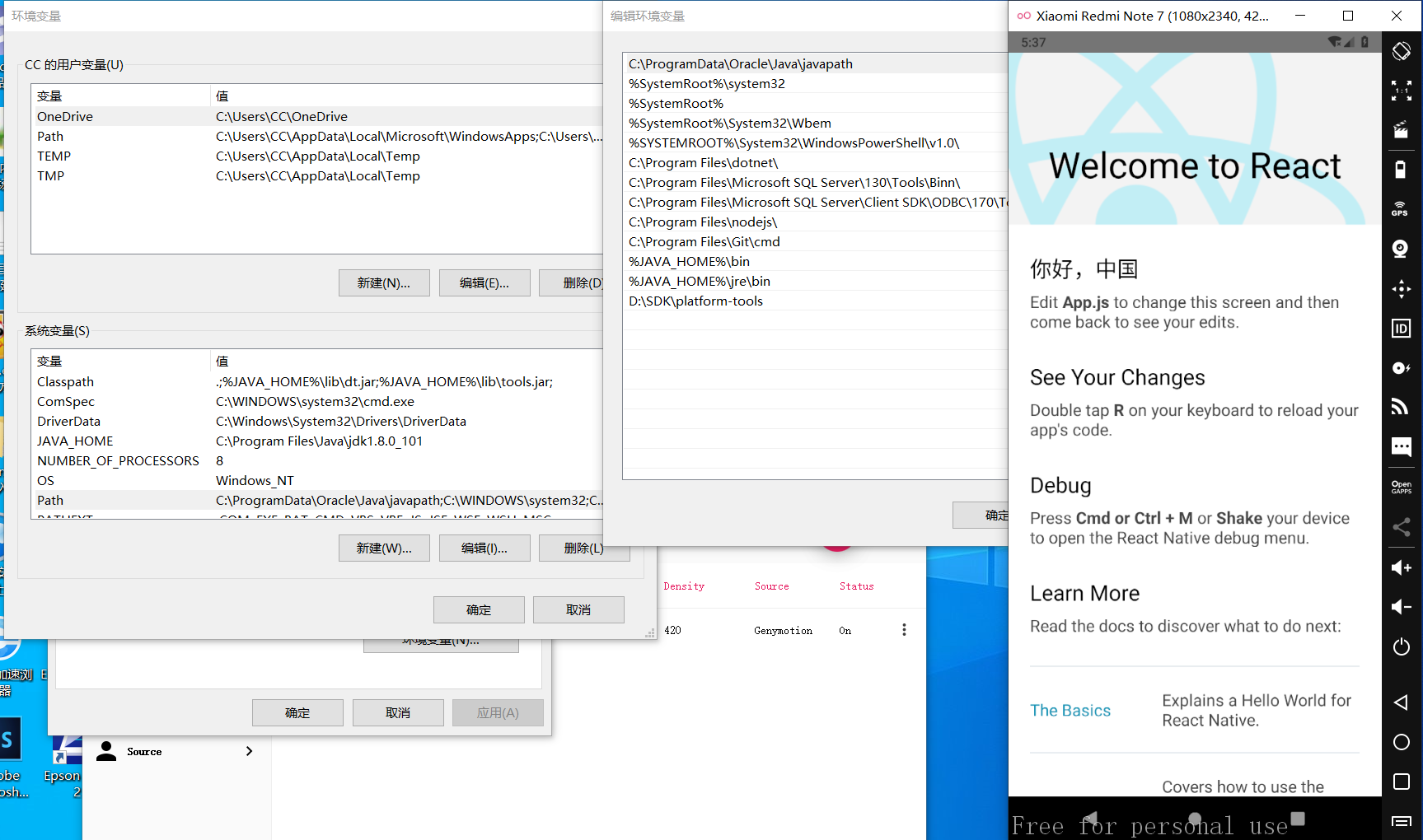
C:\Program Files\Git\cmd
安装node.js,并添加到系统环境变量的%path%中:
C:\Program Files\nodejs\
安装react-native-cli
设置registry为https://registry.npm.taobao.org
C:\Users\CC>npm install -g react-native-cli
C:\Users\CC>npm config
C:\Users\CC>npm config set registry https://registry.npm.taobao.org
C:\Users\CC>npm config set disturl https://registry.npm.taobao.org
C:\Users\CC>npm config list
disturl = "https://registry.npm.taobao.org"
registry = "https://registry.npm.taobao.org/"
prefix = "C:\\Users\\CC\\AppData\\Roaming\\npm"
; node bin location = C:\Program Files\nodejs\node.exe
C:\Users\CC>d:
D:\>f:
F:\>cd react
初始化项目
F:\React>react-native init ccapp
cd ccapp
启动项目服务器,并且不要关闭该服务器窗口
F:\React\ccapp>react-native start
安装最新的javasdk,并添加到系统环境变量的中:
%JAVA_HOME%
C:\Program Files\Java\jdk1.8.0_101
并添加到系统环境变量的%path%中:
%JAVA_HOME%\bin;
%JAVA_HOME%\jre\bin;
%Classpath%
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
安装android studio最新版本,安装SDK,
将SDK目录下的D:\SDK\platform-tools路径设置到系统变量%path%中
使用android studio打开一次 项目文件夹 ccapp ,这时候会自动加载需要的gradle,耗时较长一定要坐等完毕。
在webstorm中打开ccapp项目文件夹,
按ALT+F12调出控制台窗口,执行react-native run-android 来将项目APP安装到模拟器中