Windows上搭建React-Native开发环境
云雾雨烟 2017-06-21 18:19:09 2785 收藏
展开
技术是进步的,如果你还在为纠结学习Android还是IOS,那么你已经OUT了,这是网友说的。React-Native怎么样我还不知道,只知道要学习这个东西。今天给大家说一说,如何在Windows上搭建React-Native的开发环境。
第一步:如果你是Android开发者,那么你的Android Studio环境一定是没问题的。这一步就是搭好Android Studio环境,直到你能跑起来一个Android工程!网上教程很多!
第二步:安装一个Git工具。链接直达:http://blog.csdn.net/itpinpai/article/details/48105445
第三步:安装Node.js。链接直达:https://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
第四步:这才是重要的一步,下载React-Native相关工具。
1、在合适的位置创建一个文件夹(这个位置确保不会被删):ReactNative;
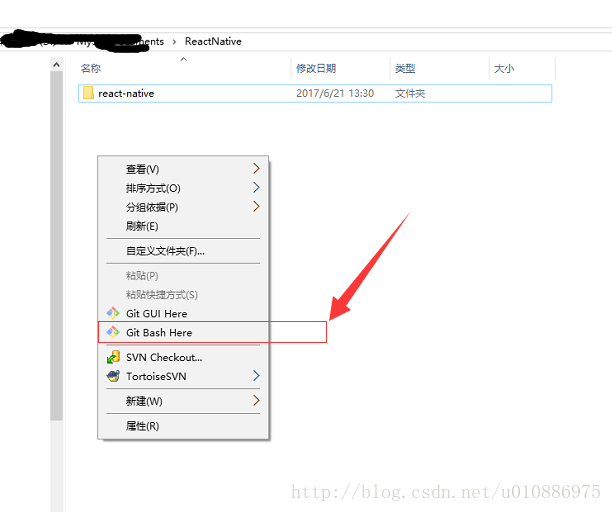
2、进入ReactNative文件夹中(此时文件夹是空的,react-native是自动创建的):右键点击Git Bash Here,弹出一个命令窗口! 
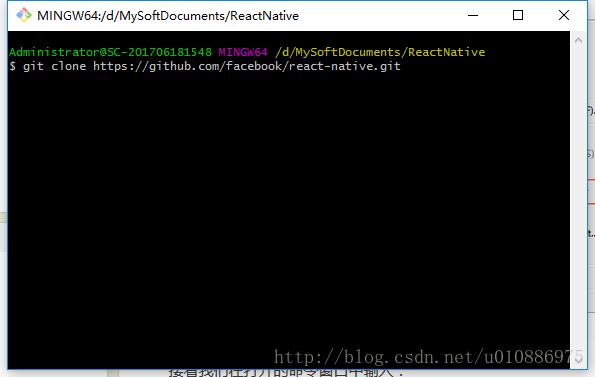
3、在窗口中键入:git clone https://github.com/facebook/react-native.git

然后回车键,不要关闭命令框,能看见下载进度,等待这个过程下载完成!
4、完成后,为了能够快速安装react-native相关工具,我们还需要给node.js的包管理器配置一下代理,代理设置如下:
在此命令框内执行以下两句代码:分开执行,这个过程很快
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
1
2
5、我们就可以直接安装react-native的包了,首先我们进入刚刚git的下载目录中,即ReactNativereact-native文件夹中,在空白处,鼠标右键—>Git Bash Here,弹出一个命令窗口,键入命令:
npm install -g react-native-cli
1
这个过程会会有一点点耗时,等待他完成!
6、现在你自己创建一个工作目录,比如ReactNativeWorkSpace文件夹;在此文件夹中调出命令窗口(鼠标右键—>Git Bash Here)键入以下代码:
react-native init MyReactNative
1
此时系统会创建一个MyReactNative文件夹,命令框中能看到状态,等待这个过程完成!一般几分钟!
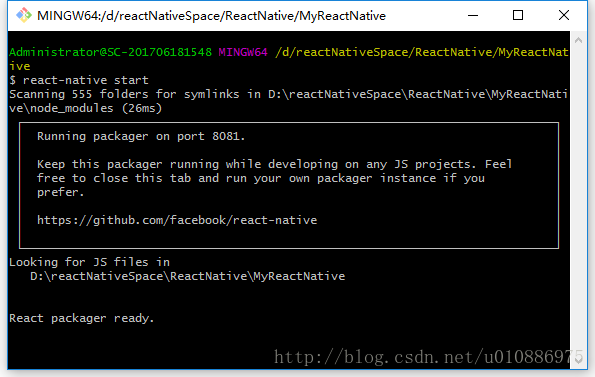
7、过程6完成后,在MyReactNative文件夹中调出命令窗口(鼠标右键—>Git Bash Here),键入以下代码:
react-native start
1
等待这个过程完成(完成标志:出现React packager ready 字样),完成过后,这个命令窗口不要关闭(这个命令窗口就像一个服务,后面的操作要基于此,切记这个命令窗口一直都不要关闭);

此时,在你的浏览器输入:http://localhost:8081/index.android.bundle?platform=android 或 http://localhost:8081
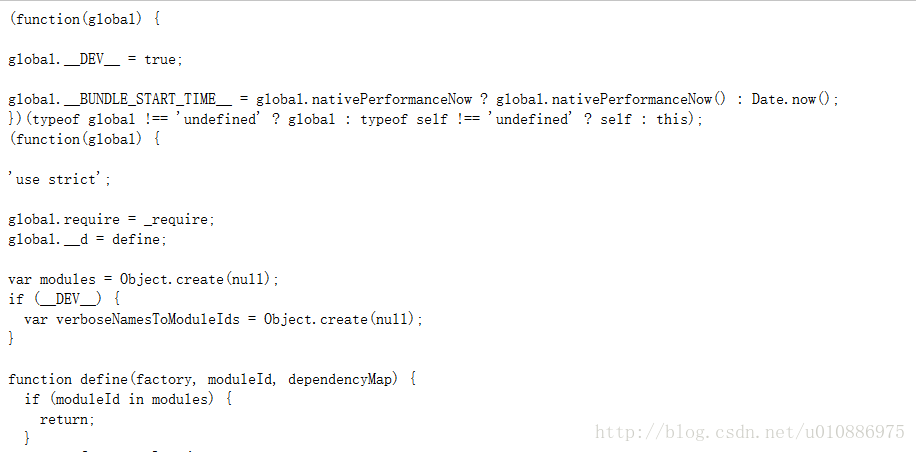
如果出现下图:(图片未截图完整) 
表明环境已经成功搭建!如果出错,多半的原因是,前面的几条命令,有的未执行完成!就开始执行下一条了!
8、接下来在你的MyReactNative文件夹中调出命令窗口执行以下命令
react-native run-android
1
接下来要做的事情就是等待了!这个过程取决于你的网速,因为要配置gradle,配置完成后,会安装Apk到你已连接电脑的真机或者是模拟器!这个gradle这个东西,用过Android Studio的都知道,下载慢不说,还容易出错。其实这会在MyReactNative目录中,就有一个Android studio工程,你直接用Android studio 打开它就好了。然后在Android studio里面直接运行。
如果运行结果是一片红:
解决办法一:完成过程7,再安装apk(或者摇一摇手机,点击ReLoad);
解决办法二:在你系统cmd中执行:adb reverse tcp:8081 tcp:8081,再安装apk(或者摇一摇手机,点击ReLoad);
成功你能看到以下界面 
最后两行是我自己加的。
到此环境就配置好了!
————————————————
版权声明:本文为CSDN博主「云雾雨烟」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u010886975/java/article/details/73553281
