
当前版本的微信小程序,在.wxss文件里设置Button宽度无效,例如:
display: block;
margin-top: 2vh;
font-size: 3.5vh;
width: 80vw
}无论如何调整width,Button的宽度都不会有变化,有博主提出,要把 app.json里的 style: v2语句删掉。
这样虽然也可以解决问题,但会导致全局的样式变化。
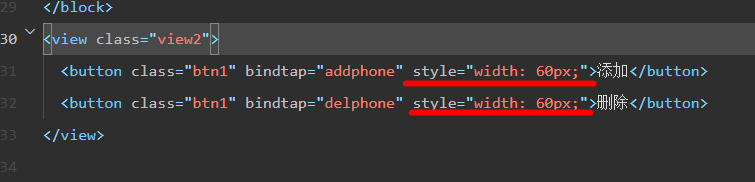
我在测试中发现了另一种较好的解决方法,即在
<button class="btn1" bindtap="addphone" style="width: 60px;">添加</button>
通常情况下,在css文件里修改width,和在标签里写style效果应该是一样的,但是在微信小程序里,wxss文件可能本身存在bug,导致按钮的尺寸修改失效。大家可以直接在标签里通过style修改尺寸,亲测可用。
文章知识点与官方知识档案匹配,可进一步学习相关知识
————————————————
版权声明:本文为CSDN博主「NEUWYT」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/neuwyt/article/details/103888318
